
Avec Firefox 10, Mozilla change sa politique relative aux extensions ( add-ons ) et leur compatibilité pour plus de transparence pour l'utilisateur final. Depuis Firefox 4, la majorité des extensions sont compatibles avec les versions ultérieures du navigateur, ce qui n'empêche pas des messages d'incompatibilité.
Par défaut, les extensions seront désormais considérées comme compatibles, à quelques exceptions près toutefois et par exemple si le développeur a indiqué une compatibilité stricte avec une version de Firefox, l'extension a été testée et déterminée incompatible, si elle utilise un composant binaire ou encore si l'extension n'a pas été mise à jour depuis extrêmement longtemps ( la compatibilité doit au moins remonter à Firefox 4 ou Toolkit 2.0 ).
Au bout du compte, Mozilla indique que les extensions incompatibles sont automatiquement désactivées et toutes les autres seront compatibles par défaut : " vous devriez voir moins de boîtes de dialogue pour des add-ons incompatibles et plus de vos add-ons devraient simplement fonctionner ".
Pour les développeurs, Firefox 10 supporte l'anti-aliasing pour WebGL ( Web 3D ), prend en charge l'API Full Screen qui permettra d'afficher directement une application Web en mode plein écran. Parmi les autres nouveautés, le support des transformations 3D CSS3, l'ajout des APIs IndexedDB ( qui permet de stocker de grandes quantités de données en local pour une récupération hors ligne rapide à une date ultérieure ), un nouvel élément <bdi> pour l'isolation bi-directionnelle du texte avec le support des propriétés CSS, l'éditeur de code Orion qui s'ajoute au bloc-notes JavaScript Scratchpad pour fournir notamment la coloration syntaxique et un nouvel outil Page Inspector.
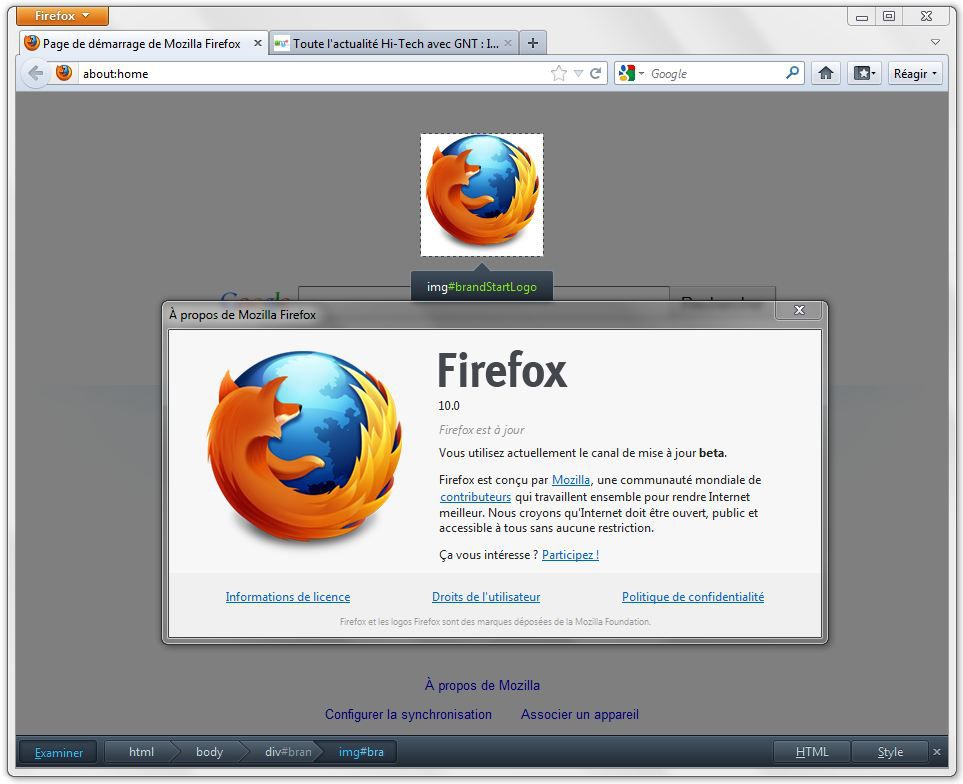
Page Inspector facilite l'examen d'une page Web ( design, style, font, couleur, positionnement... ). Il permet de visualiser les règles HTML et CSS appliquées pour chaque élément d'une page, de naviguer à travers différents éléments d'une page tout en consultant la structure HTML. Rappelons que les outils de développement sont accessibles depuis le bouton Firefox ou le menu Outils.
À noter par ailleurs au niveau de l'interface utilisateur un petit changement avec le bouton pour avancer d'une page qui est caché. Seul le bouton pour reculer d'une page est visible. Après un retour en arrière, le bouton pour avancer refait son apparition.
Publié le
par Jérôme G.


Journaliste GNT spécialisé en nouvelles technologies
Sur le même sujet
Cette page peut contenir des liens affiliés. Si vous achetez un produit depuis ces liens, le site marchand nous reversera une commission sans que cela n'impacte en rien le montant de votre achat. En savoir plus.



