Dans la quête perpétuelle de l'amélioration des performances, la prochaine version du navigateur Google Chrome - la mouture 52 - va bénéficier de l'implémentation de la propriété CSS Containment afin que les développeurs puissent opter pour un ensemble de valeurs (layout, paint, size, style) visant à limiter le travail de rendu nécessaire.
Via l'API PerformanceObserver, les développeurs pourront récupérer des données précises de suivi réel de l'utilisateur pour identifier des problèmes de performance sur des sites déployés, et les Service Workers permettront de mieux afficher progressivement des contenus à mesure de leur réception.
Il a par ailleurs été identifié quelques points de ralentissement dans le rendu. Pour Google Chrome 53, il est ainsi prévu diverses améliorations dont au niveau du rendu CSS et SVG, pour les Canvas et WebGL. Elles touchent essentiellement à la communication avec le processeur graphique.
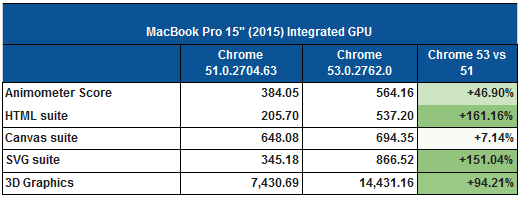
En se basant sur le benchmark Motion Mark (anciennement Aninometer pour WebKit) qui évalue le rendu avec du contenu animé de manière dynamique, Google fait miroiter un gain de performance de l'ordre de 47 % par rapport à la version stable actuelle de Chrome.
D'après les tests réalisés avec une préversion, les améliorations seront surtout sensibles sur macOS et Android.
- Sur un Macbook Pro 15 pouces de 2015 :

- Avec la tablette Pixel C :
![]()
Google Chrome 52 devrait être disponible en version stable fin juillet, et début septembre pour Google Chrome 53.





