Relativement discrètement - si ce n'est un post sur Google+ - Google annonce une petite nouveauté pour Google Drive avec la possibilité pour les développeurs de créer et partager des sites Web. Pour cela, ils peuvent stocker leurs fichiers HTML, JavaScript et CSS, puis partager un lien.
Google explique que la procédure repose sur la création d'un nouveau dossier dans Google Drive et son partage avec une option de visibilité Public. Ce dossier peut également contenir des sous-dossiers pour par exemple des images.
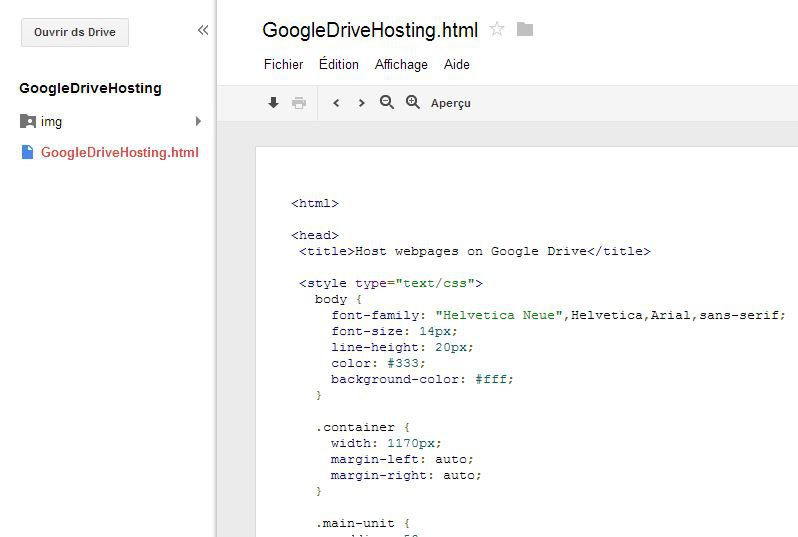
En ouvrant le fichier HTML de démarrage, un bouton dans la barre d'outils propose une prévisualisation ( Aperçu ). L'URL pour le partage est de la forme www.googledrive.com/host/... Google propose un exemple.
Reste à savoir si Google va aller plus loin avec par exemple la prise en charge de PHP et autres, l'édition après mise en ligne...