
Google poursuit le travail sur WebP et vient d'annoncer des améliorations qui le posent aussi en alternative au PNG. Jusqu'à présent, WebP faisait surtout figure avec sa compression avec perte de possible remplaçant du JPEG sur le Web.
Des ingénieurs de l'équipe WebP ont ajouté un nouveau mode afin de compresser les images sans perte, ainsi que la prise en charge de la transparence ( couche alpha ; non gérée par JPEG ).
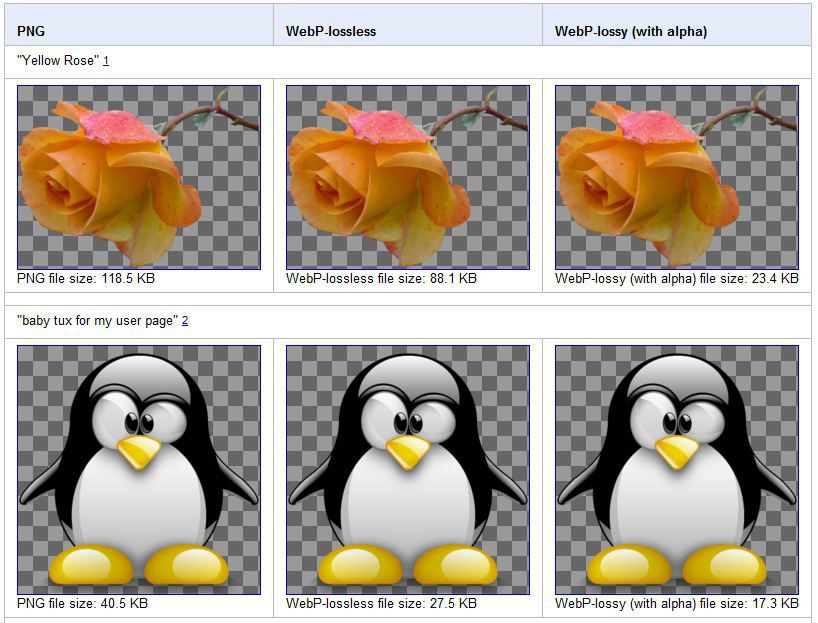
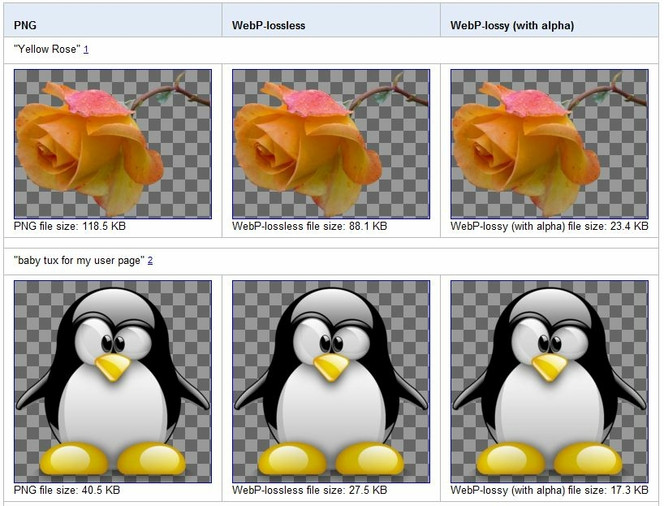
Ils expliquent qu'avec le mode sans perte, ils ont obtenu des fichiers dont la taille a été réduite de 45 % en moyenne par rapport à leurs équivalents PNG trouvés sur la Toile, et une réduction de 28 % si les fichiers PNG ont été recompressés avec pngcrush et pngout. " Des images plus petites sur la page signifie des pages qui se chargent plus vite ".
Le mode de transparence WebP alpha est quant à lui présenté comme plus efficace : " la compression sans perte du canal alpha ajoute seulement 22 % d'octets par rapport à l'encodage WebP avec perte ( qualité 90 ) ".
Des exemples sont donnés sur cette page. Les améliorations sont encore à finaliser. Quant au devenir de WebP, il dépendra surtout de l'adoption par les éditeurs de logiciels de traitement d'image. Même si des plugins existent, l'engouement n'est pas véritablement perceptible pour le moment.
Publié le
par Jérôme G.


Journaliste GNT spécialisé en nouvelles technologies
Sur le même sujet
Cette page peut contenir des liens affiliés. Si vous achetez un produit depuis ces liens, le site marchand nous reversera une commission sans que cela n'impacte en rien le montant de votre achat. En savoir plus.



