
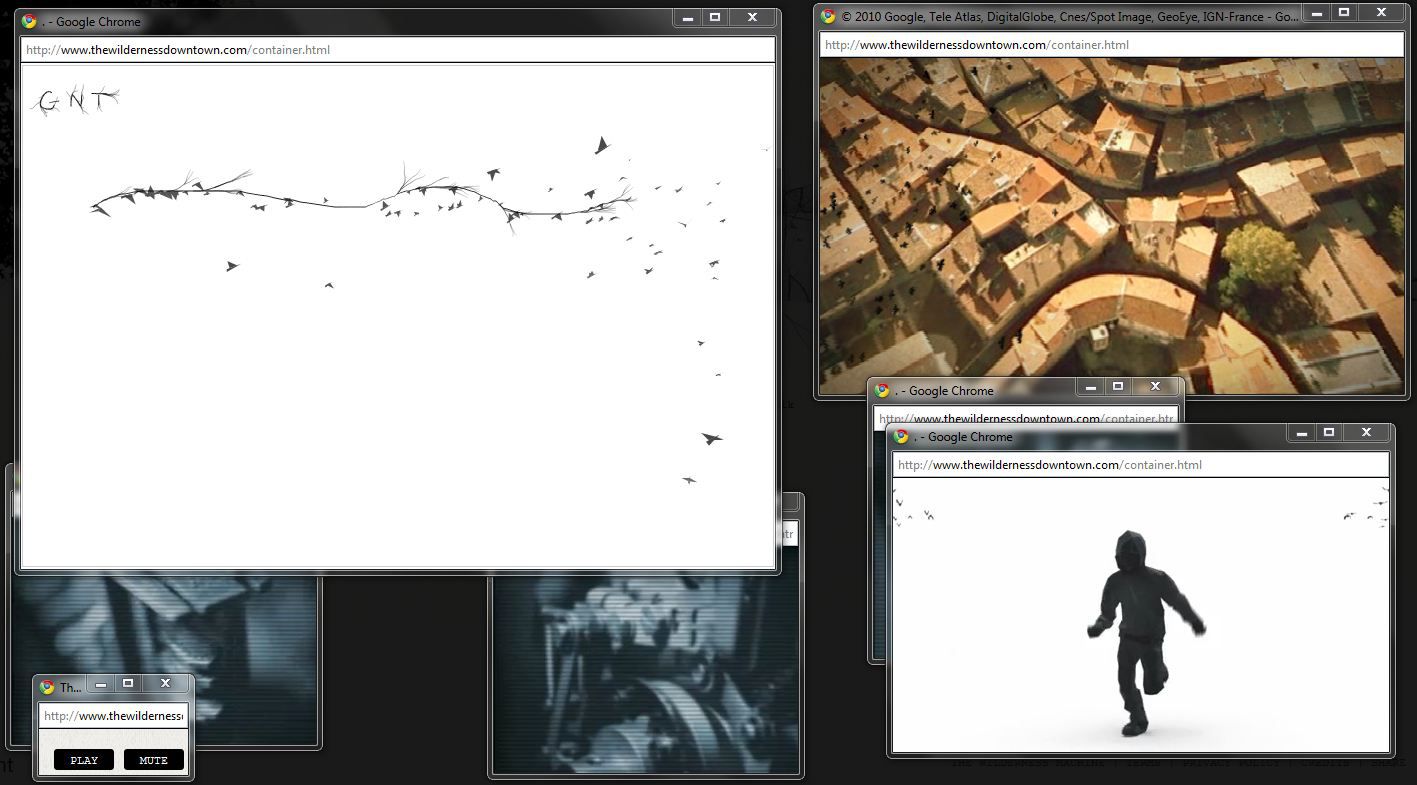
Google indique que le projet a été conçu avec les dernières technologies Web et inclut donc HTML5 et ses balises video, audio, canvas mais aussi Google Maps, un outil de dessin intégré ( SVG ), plusieurs fenêtres de navigation qui se déplacent sur l'écran.
Pour démarrer cette expérience The Wilderness Downtown, il faut commencer par saisir l'adresse de la maison de son enfance qui sera utilisée pour afficher du contenu Street View et Google Maps. Se charge alors une vidéo pour suivre le parcours d'un homme courant dans les rues au gré du titre " We Used To Wait ".
Toutes les techniques utilisées dans cette expérience sont détaillées sur cette page. On y évoque par exemple Canvas 3D pour la simulation d'un vol d'oiseaux qui réagissent à la musique, la balise video de HTML5 qui affiche des clips dans des tailles personnalisées...
Publié le
par Jérôme G.


Journaliste GNT spécialisé en nouvelles technologies
Sur le même sujet
Cette page peut contenir des liens affiliés. Si vous achetez un produit depuis ces liens, le site marchand nous reversera une commission sans que cela n'impacte en rien le montant de votre achat. En savoir plus.







