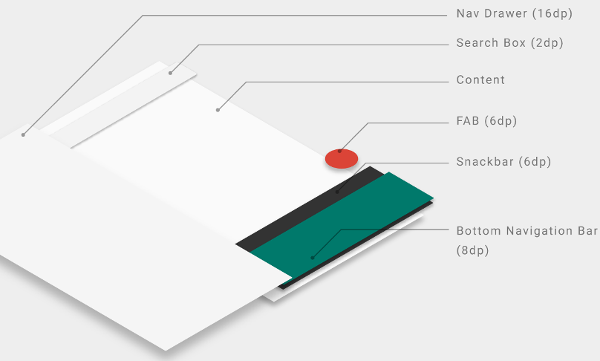
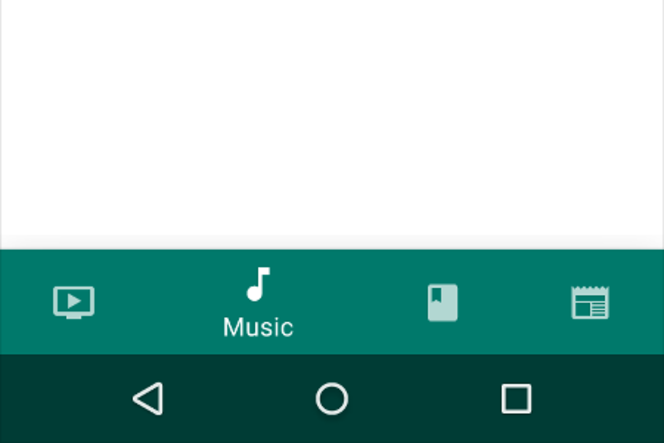
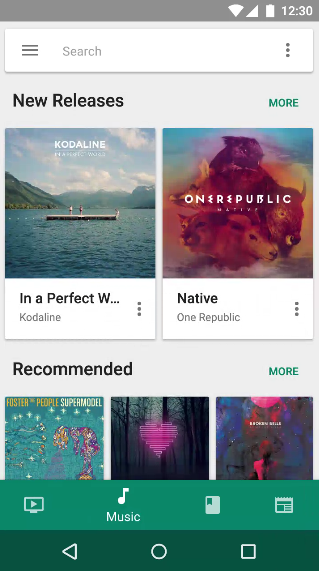
Google vient de mettre à jour les codes du Material Design en y ajoutant une barre animée positionnée en bas et destinée à la navigation dans les applications. Pour les développeurs, il est ainsi préconisé d'avoir 3 à 5 boutons de navigation permettant de jongler entre diverses sections d'une application Android (et pas de pop-up !). Sinon, c'est un tiroir de navigation en glissant de la gauche qui est conseillé.
Ce n'est pas la fin du fameux menu dit hamburger qui demeurera suivant les cas mais la direction impulsée va du côté d'un air de ressemblance avec ce qui se fait avec les applications iOS. Google y ajoute cependant quelques éléments à sa sauce.

Par exemple, la barre de navigation en bas disparaîtra lorsqu'un utilisateur fera défiler vers le bas le contenu dans l'application (et apparaîtra avec un défilement vers le haut). Une manière dynamique de ne pas cannibaliser encore plus de l'espace à l'écran.
Ces règles pour le Material Design sont fraîches. Il va donc encore falloir patienter un certain temps avant leur mise en pratique dans des applications Android. Google devrait logiquement montrer la voie avec ses propres applications.