Le trio de tête qui séduit les internautes
Internet Explorer, une version 9 qui rattrape ses concurrents...
IE 9 marque le début d'une nouvelle ère pour Microsoft qui entre à nouveau dans la compétition avec un navigateur qui fait bien plus que rattraper son retard et qui lui permettra peut-être de conserver sa position de premier navigateur web le plus utilisé au monde (45,52 % en mars 2011, selon StatCounter) ! Une nouvelle interface graphique laissant champ libre au cadre de navigation, le support des standards HTML5 et CSS 3, un JavaScript amplement amélioré et surtout une accélération matérielle bluffante sont les points à retenir. Les technologies Direct2D et DirectWrite n'étant pas disponibles sous Windows XP réservent ce navigateur aux internautes sous Vista ou Seven. Son seul véritable point faible repose sur la quantité et surtout sur la qualité de ses extensions que l'on peut retrouver notamment sur Internet Explorer Galerie Add-ons.
Mozilla Firefox 4.0 second navigateur derrière IE mais pour combien de temps encore ?
Il est bon de le rappeler, Firefox fonctionne sous tous les systèmes d'exploitation (GNU/Linux, BSD, Solaris, MAC OS X, Windows…). La version 4 et sa nouvelle interface plus sobre a enregistré un taux record de téléchargements, sans doute mérités. Au programme de meilleures performances avec le moteur Gecko 2, l'accélération matérielle complète (WebGL, Direct3D, Dire2D et OpenGL pour Mac), le moteur JavaScript en fort progrès (compilateurs à la volée TraceMonkey et JägerMonkey depuis la version 3.5), un récupérateur de mémoire compartimenté (ramasse-miettes), le support du CSS3, un nouveau parser HTML5, une gestion des signets et de l'historique remise au goût du jour, la synchronisation des préférences et marque-pages avec Firefox Sync intégré. Un des nombreux atouts de deuxième navigateur le plus utilisé au monde (30,32 % de parts de marché en mars 2011, selon StatCounter) demeure ses modules et extensions divers et variés (plus de 2 milliards de téléchargement depuis juillet 2010).
Google Chrome 10.0 la course aux performances ne fait que débuter !
Chrome et son moteur de rendu HTML WebKit s'est imposé au fil du temps, jusqu'à devenir aujourd'hui un navigateur incontournable. La première version est apparue en 2008, en moins de trois ans une dizaine de versions se sont succédées et le voici déjà propulsé au rang de troisième navigateur le plus utilisé au monde (16,53 % en mars 2011, source StatCounter) ! Chrome a imposé à tous ses concurrents son modèle, avec une interface graphique simple et épurée. C'est aussi lui qui relance la course des performances avec son moteur V8 JavaScript. Parmi les points distinctifs citons, un espace mémoire et un processus dédié pour chaque onglet afin d'obtenir une vitesse de navigation extrêmement rapide et sécurisée, une page d'accueil dynamique (visuel des 8 sites les plus visités), le support natif de l'HTML5, l'accélération matérielle et 3D (WebGL), Chrome Instant (saisissez les premières lettres d'un site et Google Chrome vous l'affichera instantanément) et le Chrome Web Store (applications facile à installer depuis Chrome).
Bien plus que des alternatives !
Safari 5.04, copier-coller de la version Mac sous Windows ?
Safari est disponible depuis janvier 2003 sous Windows. Il était en avril 2005 le troisième navigateur le plus utilisé sur Internet et a depuis cédé sa place à Google Chrome. Safari se voit donc relégué en quatrième position (5,07 % en mars 2011, source StatCounter). S'il est reconnu pour sa convivialité et ses performances sous OS X, il a énormément de mal à convaincre les internautes sous XP, Vista ou Seven. Pour information, tout comme Google Chrome, Safari s'appuie sur le rendu HTML Webkit et le moteur de rendu libre KHTML (utilisé par le projet KDE). Depuis, la version 4 et a fortiori avec la version 5.04 distribué depuis mars 2011, les performances de son moteur JavasScript Nitro sont bien au rendez-vous et permettent de surfer très rapidement. Le navigateur améliore aussi sa prise en charge HTML5, CSS3 et intègre l'accélération matérielle sous Windows (éléments multimédias, graphismes et animations fluides) ainsi que l'option de recherches avec Bing. Tout comme Firefox, Chrome et Opera on peut depuis l'été 2010 lui adjoindre facilement toute une série d'extension en passant, par Pimp My Safari ou mieux encore via Safari Extensions Gallery.
Opera 11.10, navigateur web mais aussi suite Internet complète
Lorsque l'on constate la quantité d'innovations en termes de fonctionnalités qu'Opera a apporté (et apporte) au monde des navigateurs web, on ne peut s'empêcher de se poser la question : "Mais pourquoi donc ses parts de marché mondiale (2 % en mars 2011, source StatCounter) le situent-ils encore en cinquième position derrière Safari ?". Il s'agit d'un navigateur web disponibles sur tous les environnements (GNU/Linux, Windows, MAC OS X, Android, Wii, Symbian, iOS…) ou plus précisément d'une suite Internet qui intègre nativement un client mail, un lecteur de nouvelles, un lecteur de flux d'informations RSS, un carnet d'adresses, un client IRC, un client BitTorrent, la prise en charge de la reconnaissance vocale… Le moteur de rendu HTML Presto succède à Elektra avec l'amélioration des feuilles de style CSS, un interpréteur JavaScript et le support DOM pour le rendu des pages dynamiques. Si vous recherchez un navigateur novateur et supportant de grosses charges (40 pages ouvertes peuvent se charger simultanément), Opera s'en rapproche le plus (Opera Unite, My Opera, Opera Turbo, Opera Widgets navigation au clavier, mouvements de la souris, personnalisation de A à Z,…).
Performances JavaScript (SunSpider)
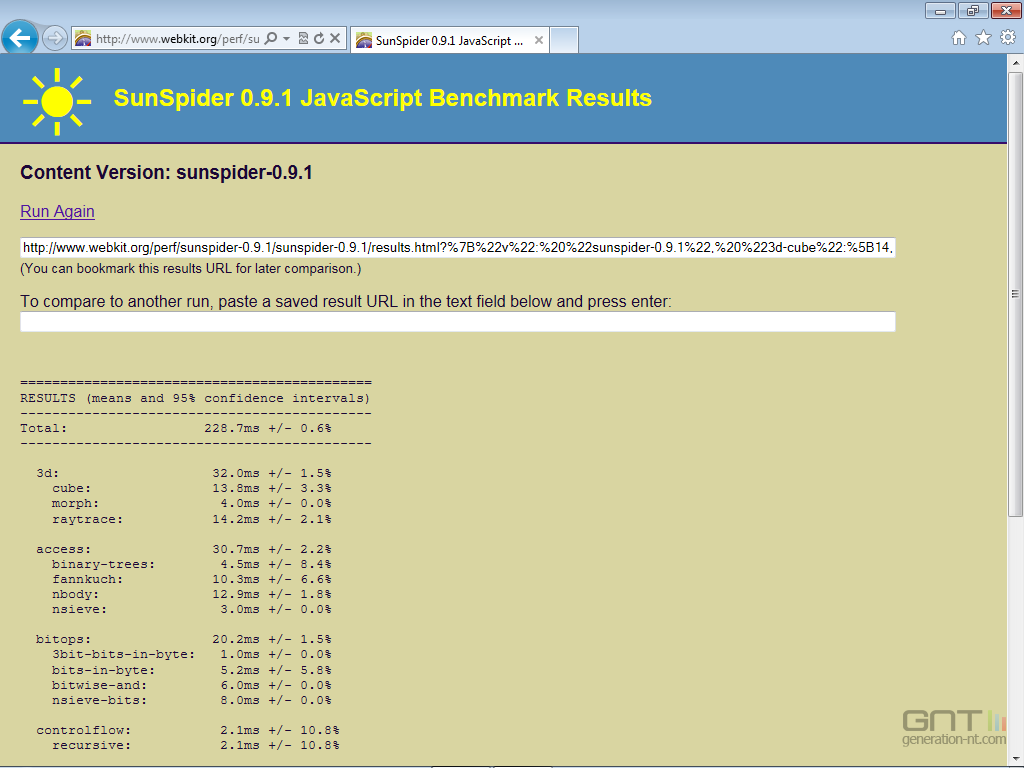
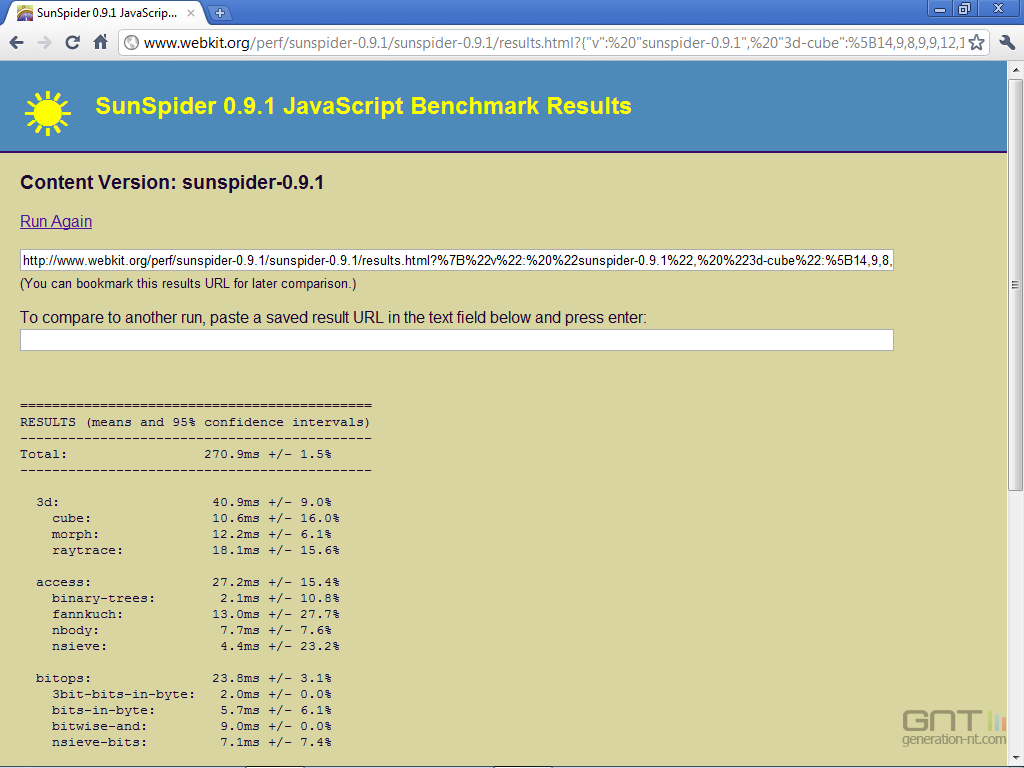
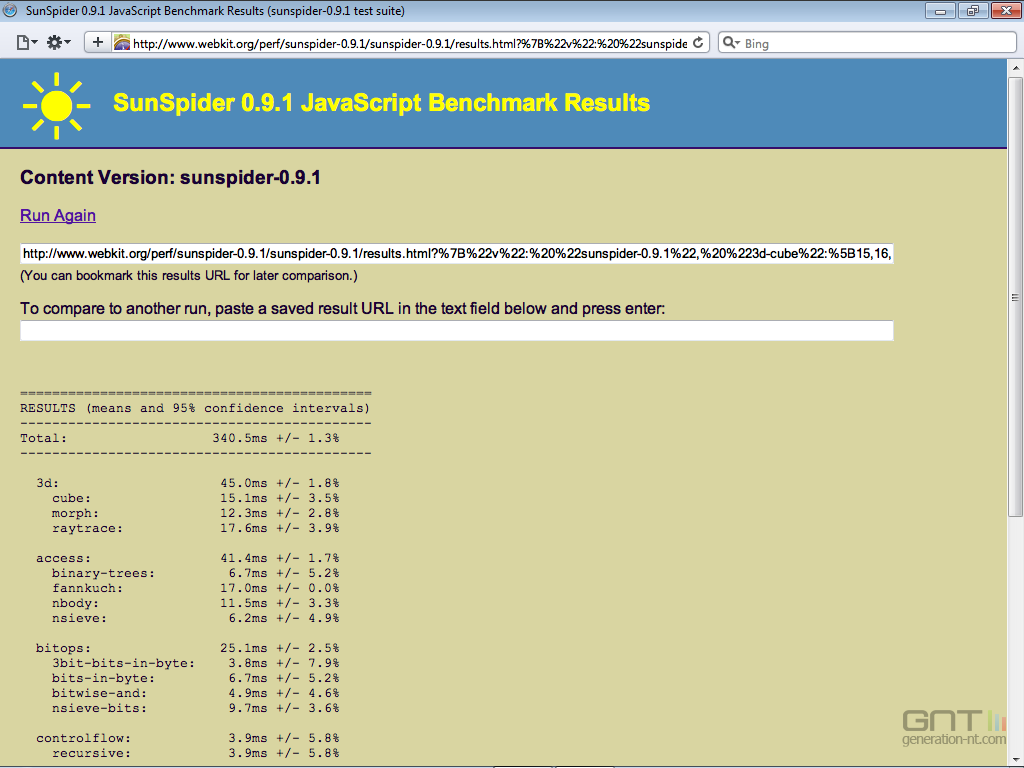
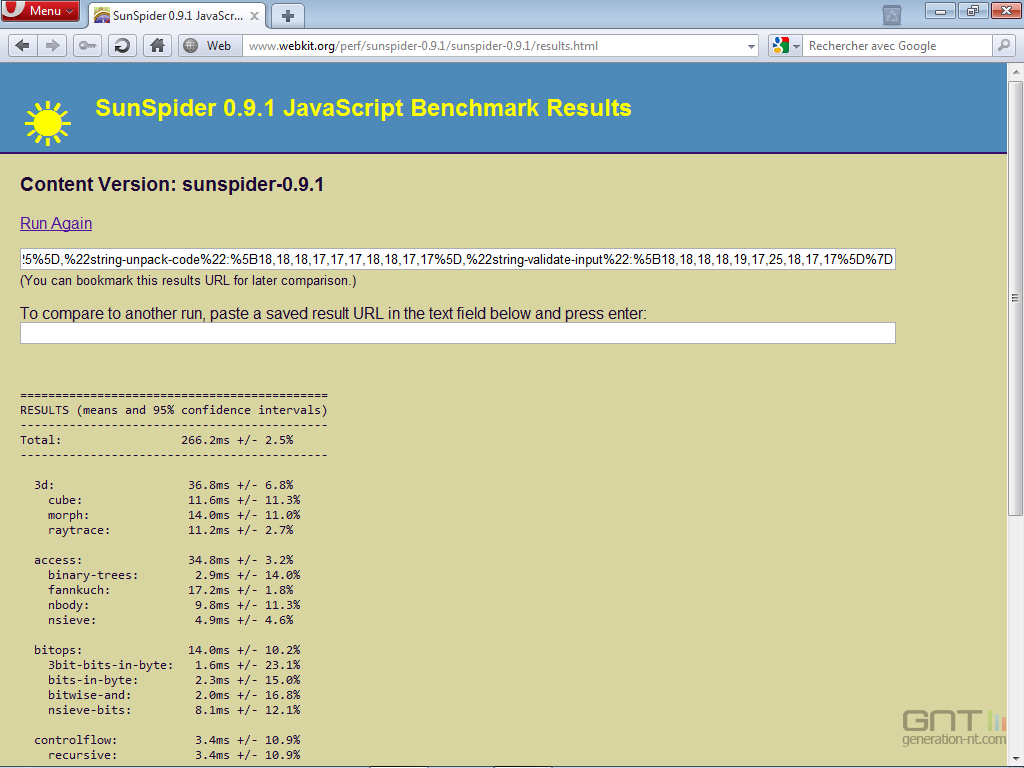
SunSpider 0.9.1 mesure les performances de rapidité JavaScript d'un navigateur en lançant une série de tests portant sur les fonctions mathématiques, la 3D (cube, morph, raytracing), la cryptographie (AES, MD5, SHA1). Précisons que la plupart des services utilisés au quotidien, tels que Gmail, Flickr, YouTube, Yahoo! Mail ou encore Facebook reposent aujourd’hui sur le langage de programmation JavaScript. Ce langage de programmation est donc à la base de nombreuses tâches interactives que nous avons pris l’habitude d’effectuer sur le Web (et encore plus sur le Web 2.0) et est au cœur de tous les navigateurs permettant d’exploiter ces programmes.
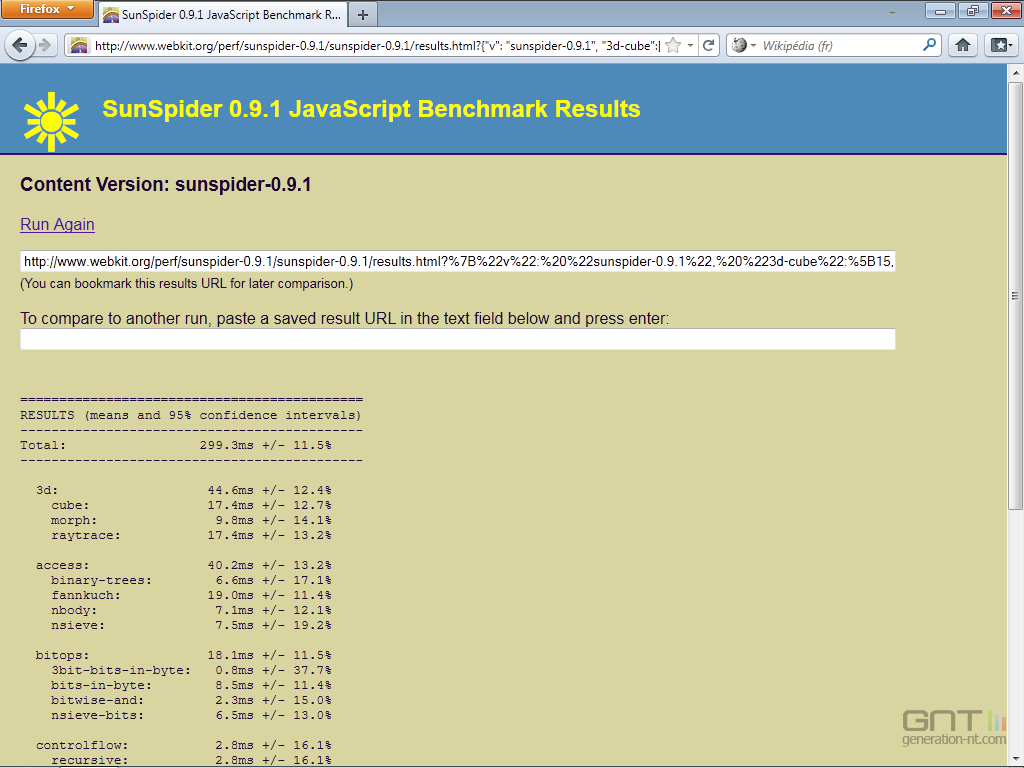
Vous trouverez ci-dessous, une comparaison des vitesses d'exécution de JavaScript entre les principaux navigateurs (sous Windows 7) :
Internet Explorer 9 : 228,7ms
Firefox 4 : 299,3ms
Chrome 10 (642.204) : 270,9ms
Safari 5.04 : 340,5ms
Opera 11.10 : 266,2ms
Le vainqueur du SunSpider test n'est autre qu'Internet Explorer 9 (228,7ms) ! L'écart entre le navigateur web IE9 qui exécute le script le plus rapidement face à Safari 5.04, le plus lent ici (340,5ms) est minime (1,49x plus rapide que ce dernier). Les autres navigateurs concurrents se situent à 266,2ms pour Opera 11.10, et 270,9ms pour Chrome 10 et 299,3ms pour Firefox 4. Les différences d'écarts entre les navigateurs ne sont pas immenses et on peut dire qu'à l'heure d'aujourd'hui que ce test de performances dans sa version 0.91 n'est pas une difficulté pour ces cinq navigateurs.
Performances JavaScript (PeaceKeeper)
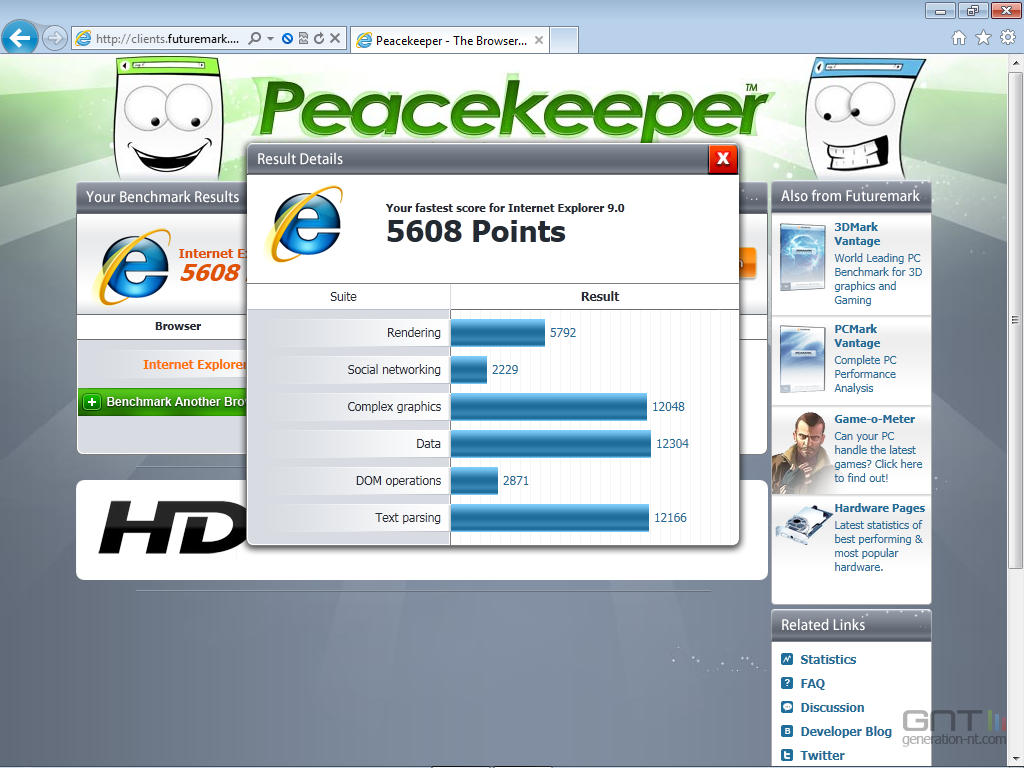
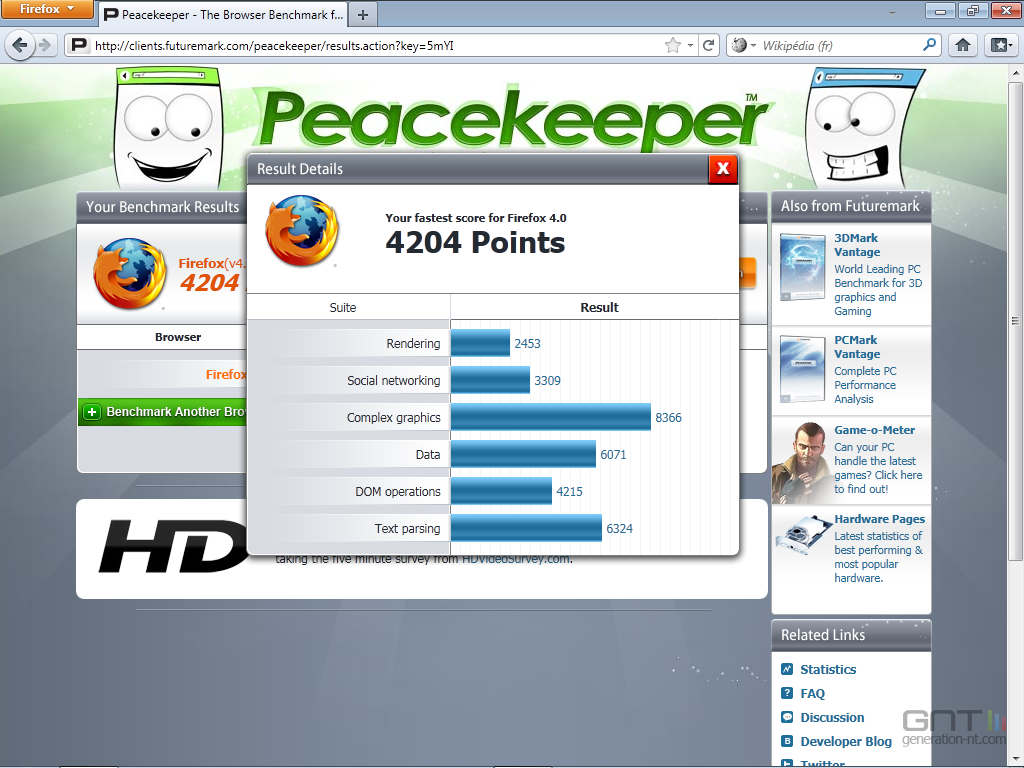
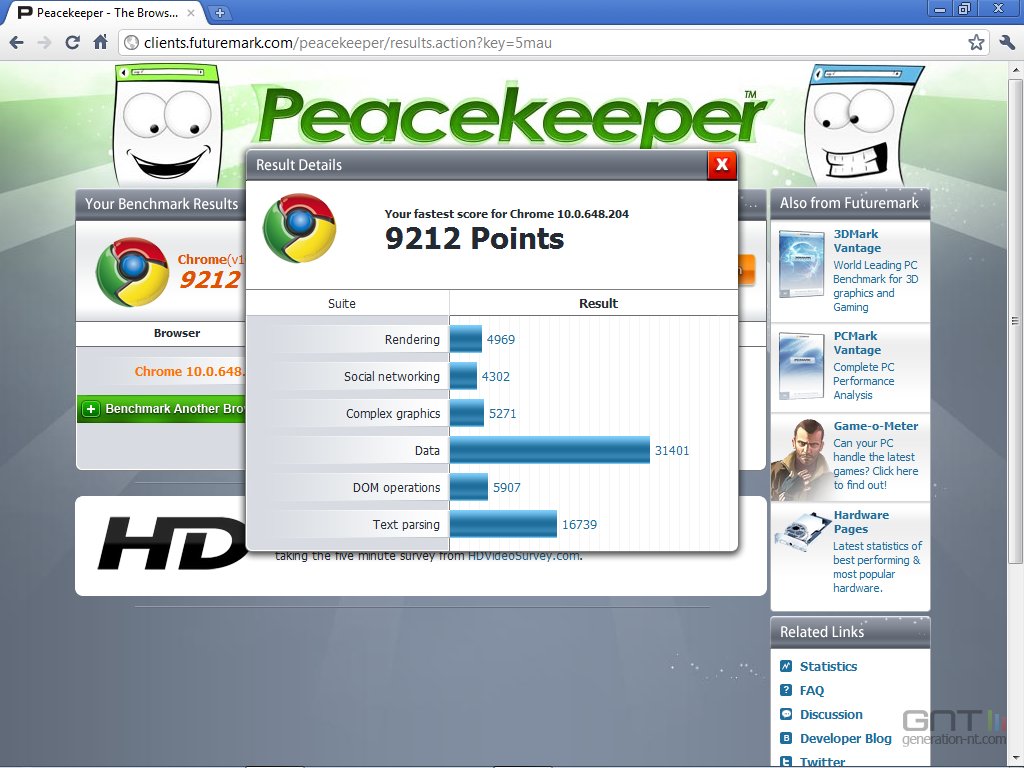
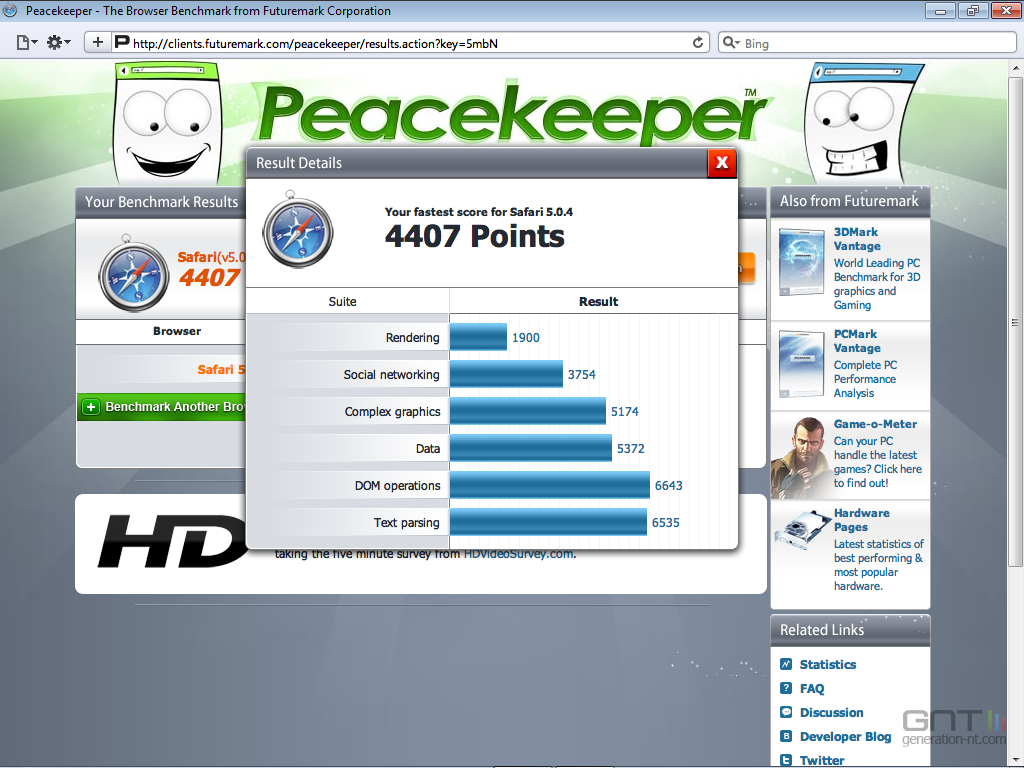
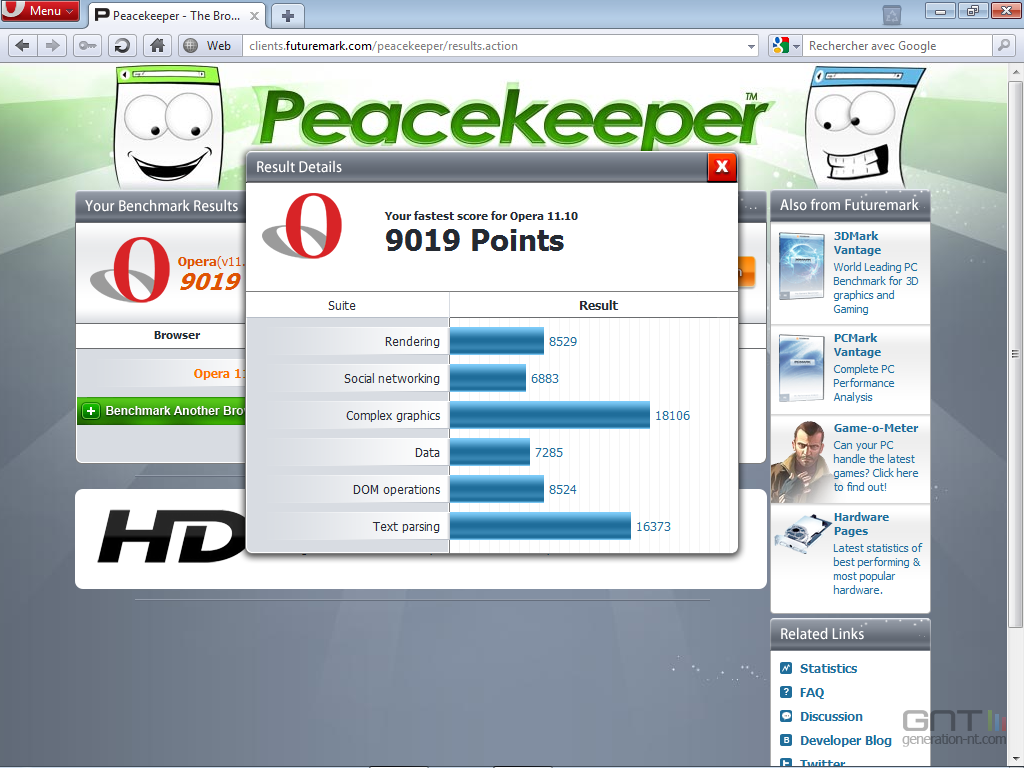
Peacekeeper, développé par Futuremark, repose sur une série de tests JavaScript entre autres et simule en conditions réalistes le surf Internet (navigation, animation, formulaires…) en collectant des données sur divers sites comme YouTube, Facebook, GMail and Meebo…Plus le score est élevé, plus le navigateur est performant :
Internet Explorer 9 : 5 608 points
Firefox 4 : 4 204 points
Chrome 10 (642.204) : 9 212 points
Safari 5.04 : 4 407 points
Opera 11.10 : 9 019 points
Chrome 10 (9 212 points) et Opera 11.10 (9 019 points) sont les deux navigateurs qui tirent leur épingle du jeu aux tests JavaScript de Futuremark. Ils sont quasiment ex-aequo. Viennent ensuite IE9 (5 608 points), Safari 5.04 (4 407 points puis en dernière position Firefox 4 (4 204 points).
Tests HTML5 (WebVizBench)
Webvizbench, encore en version beta, est un test dédié au HTML5, le futur langage de programmation du web et donc de tous les sites. Il simule une navigation dans une CD-thèque. Plus le score est élevé, meilleur est le support de HTML5. Les deux démonstrations sont exécutées en résolution 1 024 x 768 pixels (NVIDIA 8800 GTS, 320 Mo) :
Internet Explorer 9 : score 5 570 (25,76 fps) :
Firefox 4 : score 4 080 (11,39 fps) :
Chrome 10 (642.204) : score 3 210 (9,83 fps) :
Safari 5.04 : score 2 860 (2,83 fps) :
Opera 11.10 : score 3 540 (11,9 fps) :
Les tests HTML5 de WebVizBench nous indiquent que le mieux armé des navigateurs est Internet Explorer 9 (score de 5 570, 25,76 fps). Firefox 4 (score de 4 080, 11,39fps) arrive en seconde position, puis c'est au tour de Chrome 10 (score de 3 210 et 9,83 fps). Notez bien que pas un des cinq navigateurs, hormis IE9 ne réalise plus de 25 fps ! Nous n'avons inclus que des versions finales dans ce comparatif. A titre d'information, avec la version Opera 11.50 alpha, le score atteint est le plus proche d'IE9 avec 4 920 points et 23,53 fps !
Tests HTML5 (HTML5Test.com)
Pour mémoire, HTML5test.com regroupe une série de 160 fonctionnalités tests pour le HTML5 (Doctype, Canvas, Video, Audio, Géolocalisation, formulaire...). Ensuite une note globale est attribuée. Plus la note est élevée et plus le navigateur web est compatible HTML5 :
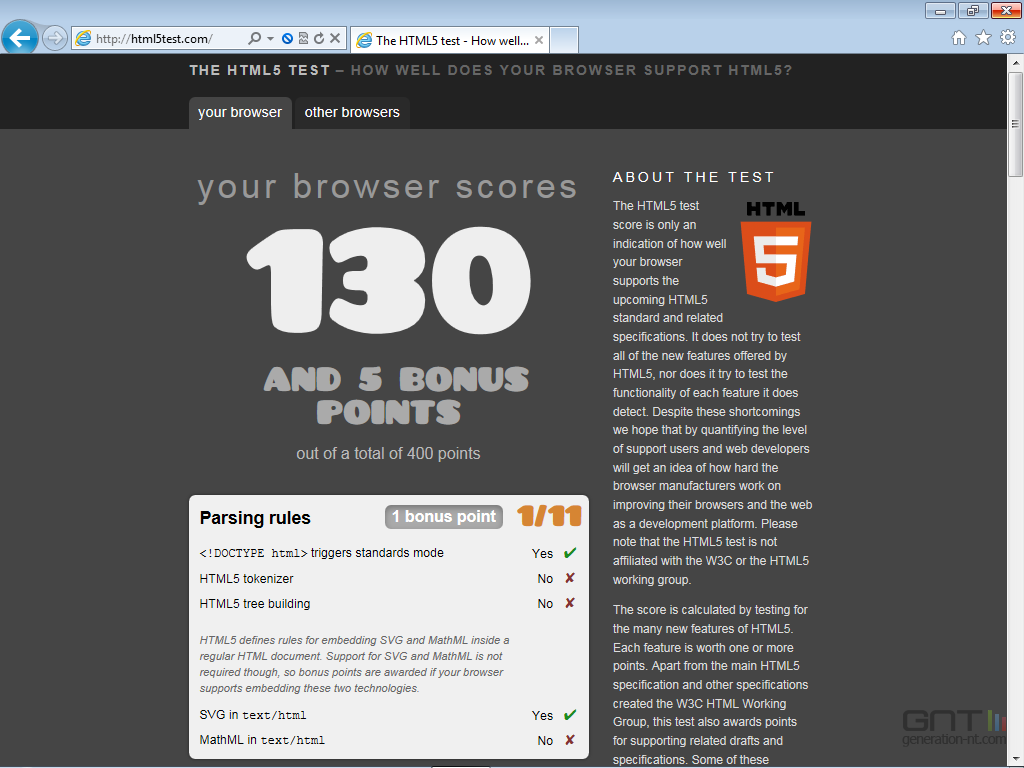
Internet Explorer 9 :
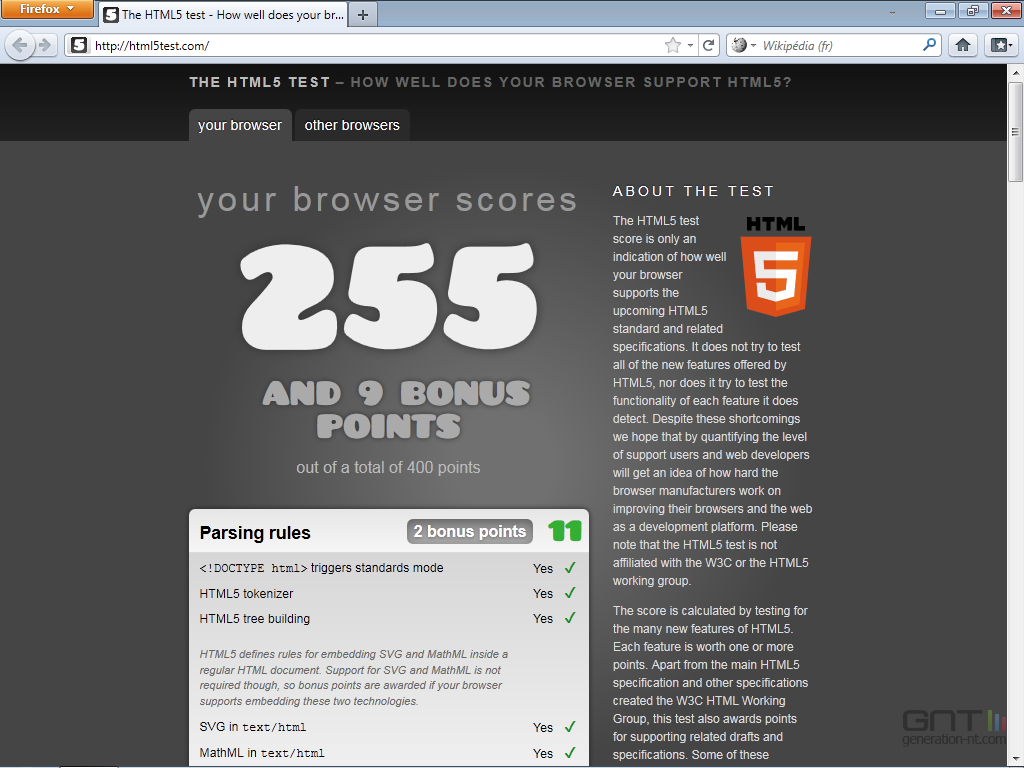
Firefox 4 :
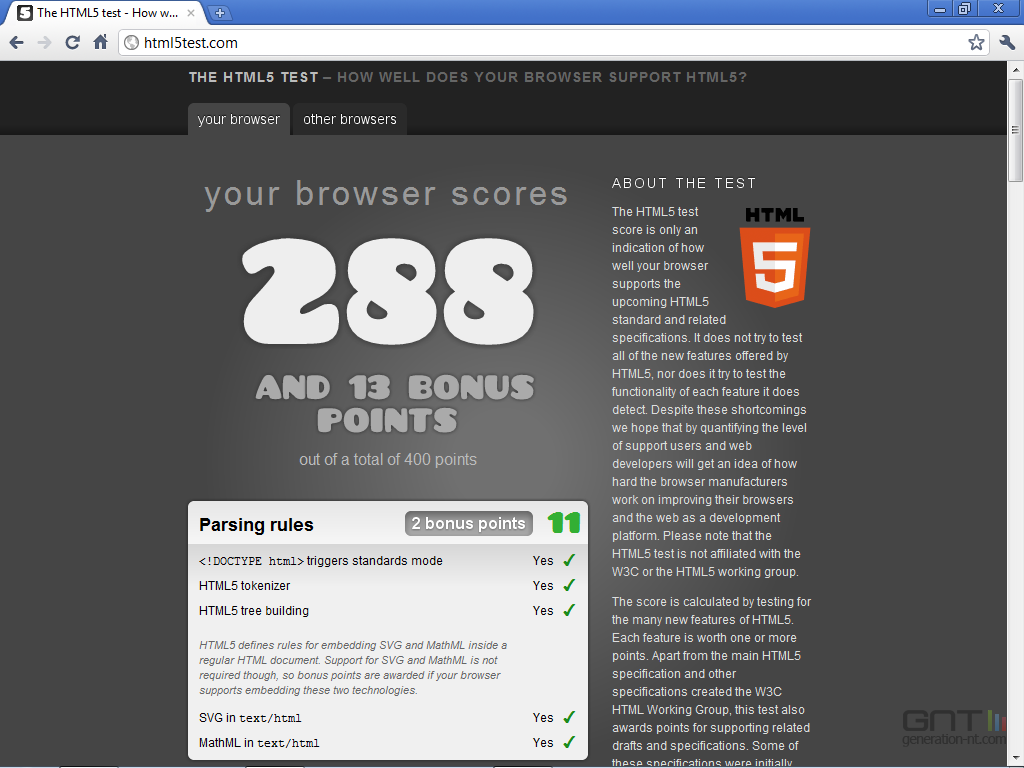
Chrome 10 (642.204) :
Safari 5.04 :
Opera 11.10 :
HTML5test.com nous révèle que le plus compatible des navigateurs web HTML5 est Google Chrome 10 (288 points). Ce dernier obtient 13 points de bonus en majorité grâce au support de l'audio et de la vidéo (MP3, PCM, AAC, Ogg Vorbis, WebM, H.264, Ogg Theora). Opera 11.10, Firefox 4, Safari 5.04 sont dans la moyenne (entre 258 et 228 points). Le dernier qui obtient moitié moins de points est IE9 (130 points).
(FishIE Tank, PsychedelicBrowsing)
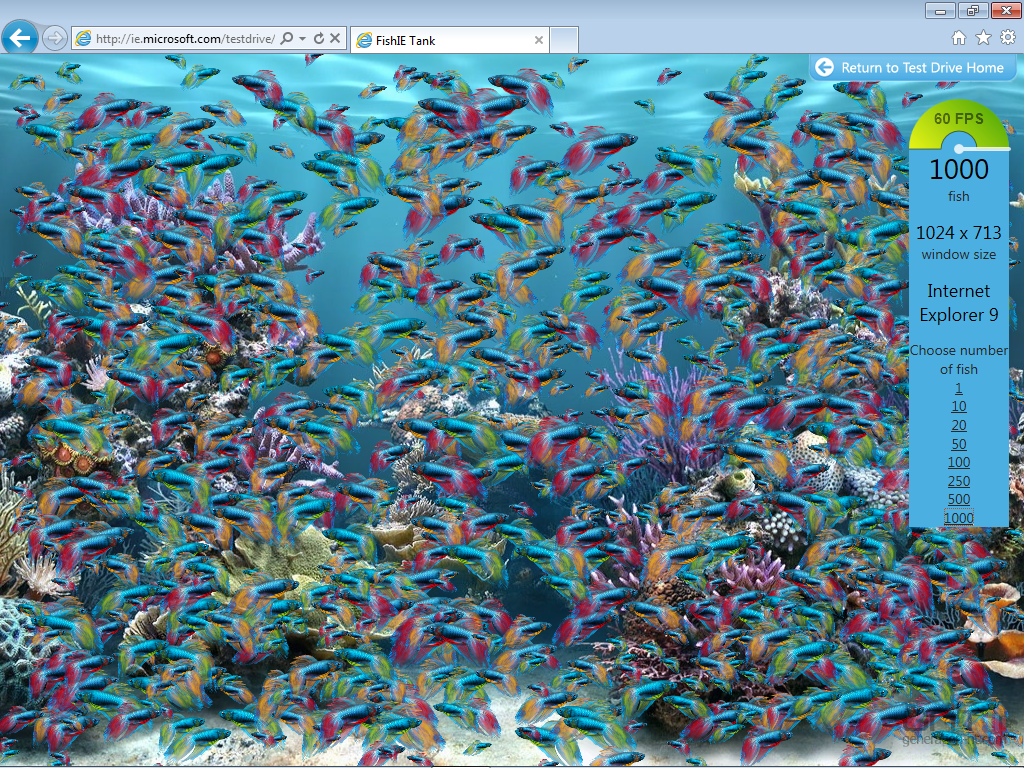
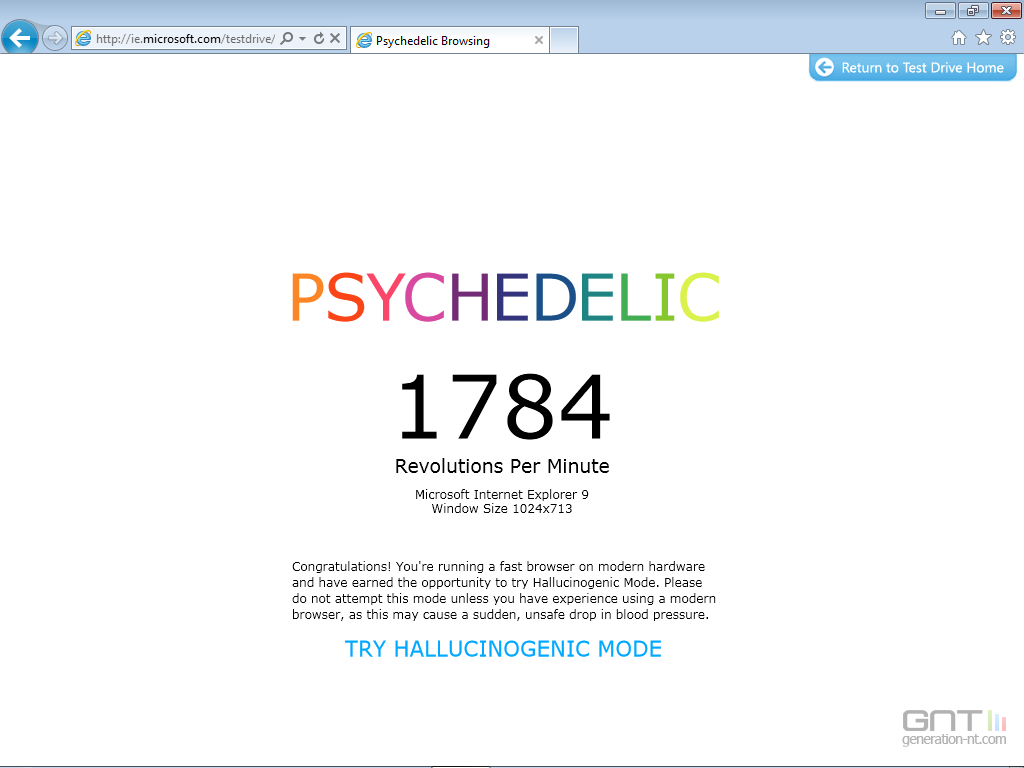
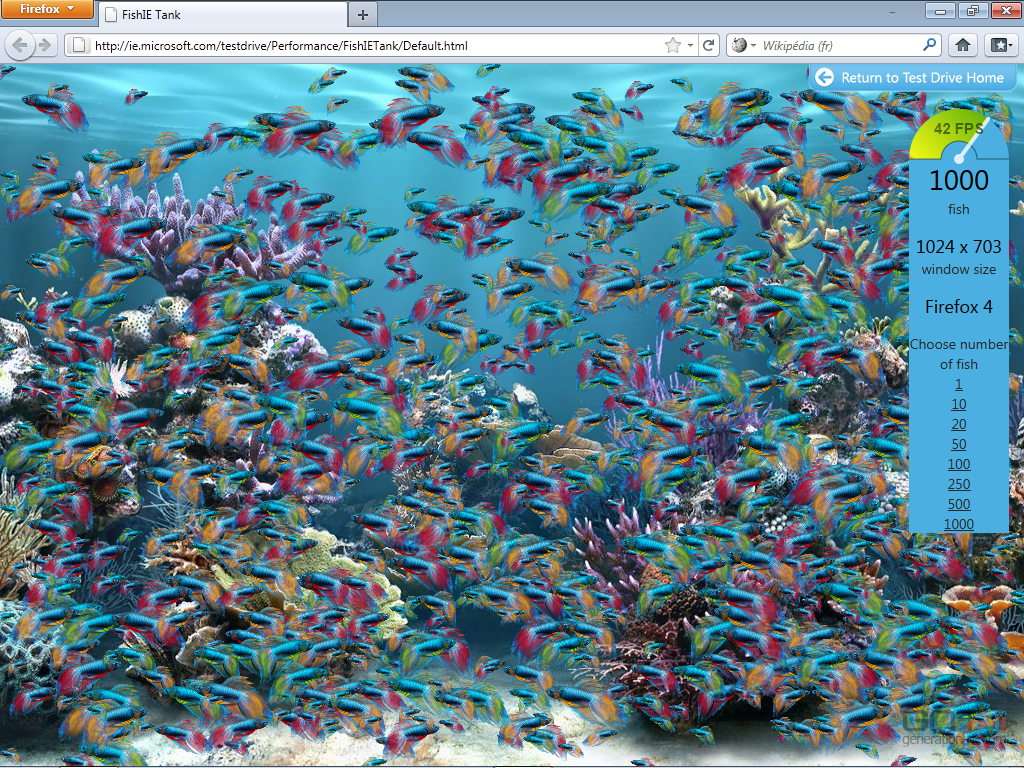
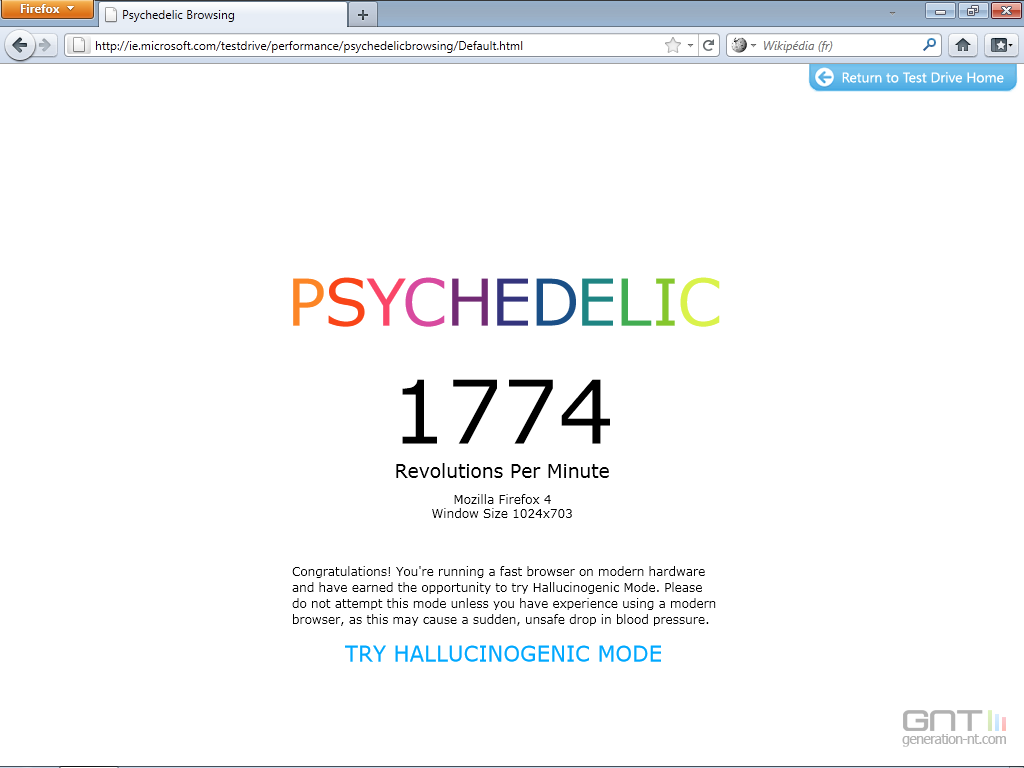
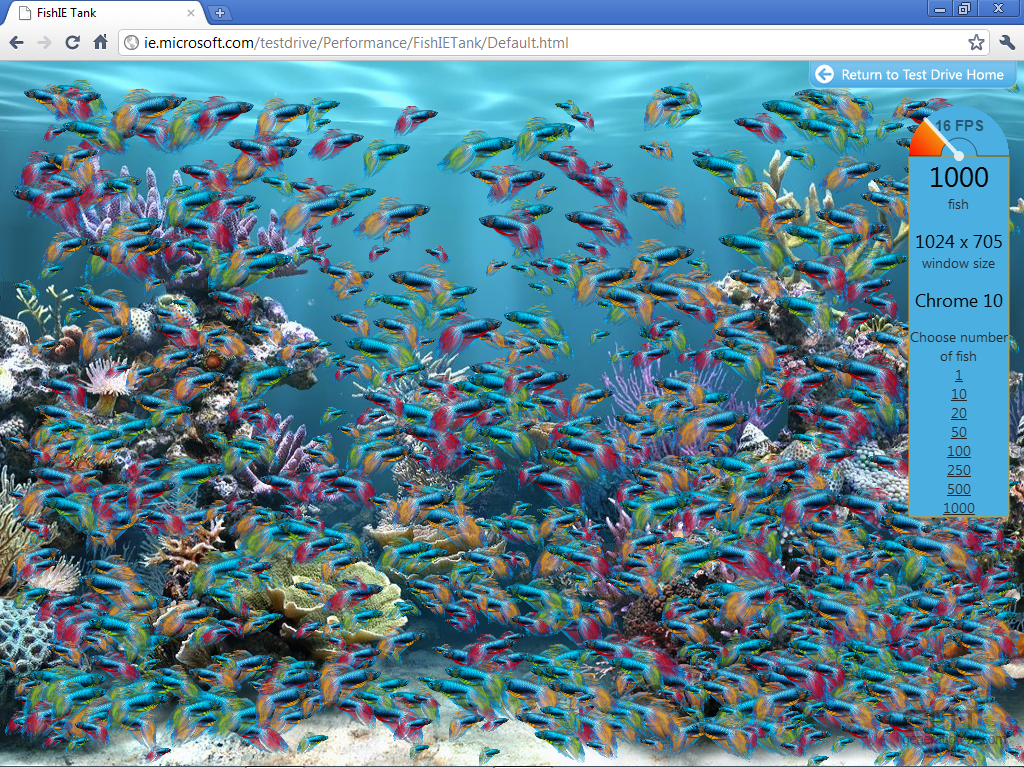
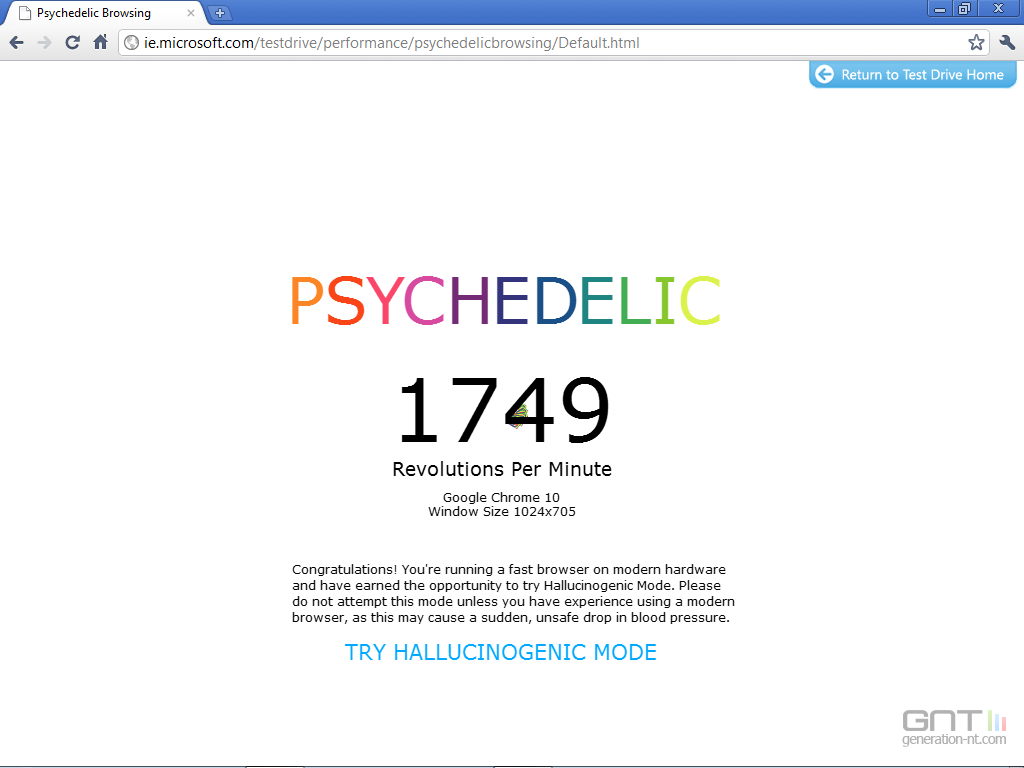
Nous avons utilisé en référence de tests, pour l'accélération matérielle, "FishIE Tank" (avec 1 000 poissons en mouvement) et "PsychedelicBrowsing" (nombre de rotations par minute). Les deux démonstrations sont exécutées en résolution 1 024 x 768 pixels (NVIDIA 8800 GTS, 320 Mo). Plus les chiffres sont élevés, plus l'accélération web est bien gérée par le navigateur, et donc plus le navigateur web est performant :
Internet Explorer 9 : 60 fps / 1 784 tpm :
Firefox 4 : 42 fps / 1 774 tpm :
Chrome 10 (642.204) : 16 fps / 1 749 tpm :
Safari 5.04 : 5 fps / 185 tpm :
Opera 11.10 : 3 fps / 223 tpm :
Les tests de Microsoft, optimisés pour IE9 (60 fps) sont néanmoins, très favorables à Firefox 4 (42 fps) pour FishIE Tank. Pour Chrome, nous avons activé l'accélération matérielle (saisir dans la barre d'adresse about:flags puis activer "Composition graphique avec accélération matérielle" et "2D avec canvas et accélération matérielle"). Chrome 10 (16 fps), Safari 5 (5 fps) et Opera 11 (3fps) sont totalement à la traîne au FishIE Tank.
Concernant PsychedelicBrownsing IE9 (1 789 tpm), Firefox 4 (1 774 tpm) et Chrome (1 749 tpm) obtiennent des scores presque équivalents. A titre purement informatif, notez que les choses vont prochainement changer pour Opera. La version 11.50 alpha (OpenGL Vega backend activé d'office) produit déjà des scores de 53 fps à FishIE Tank et 1 724 tpm à PsychedelicBrownsing !
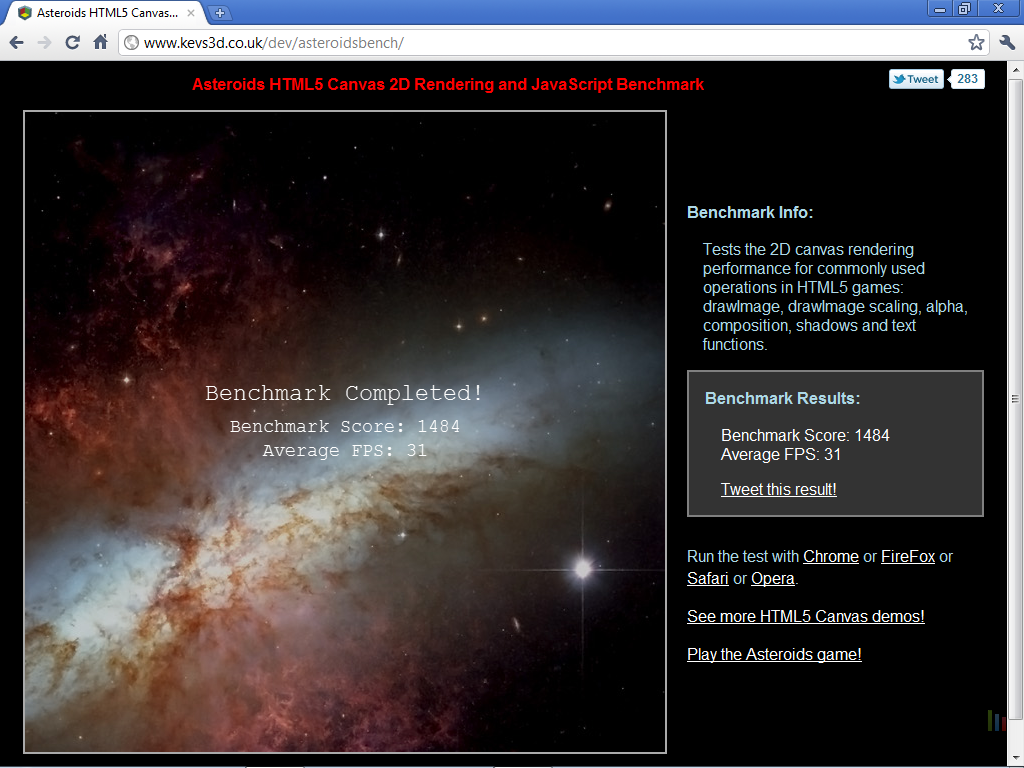
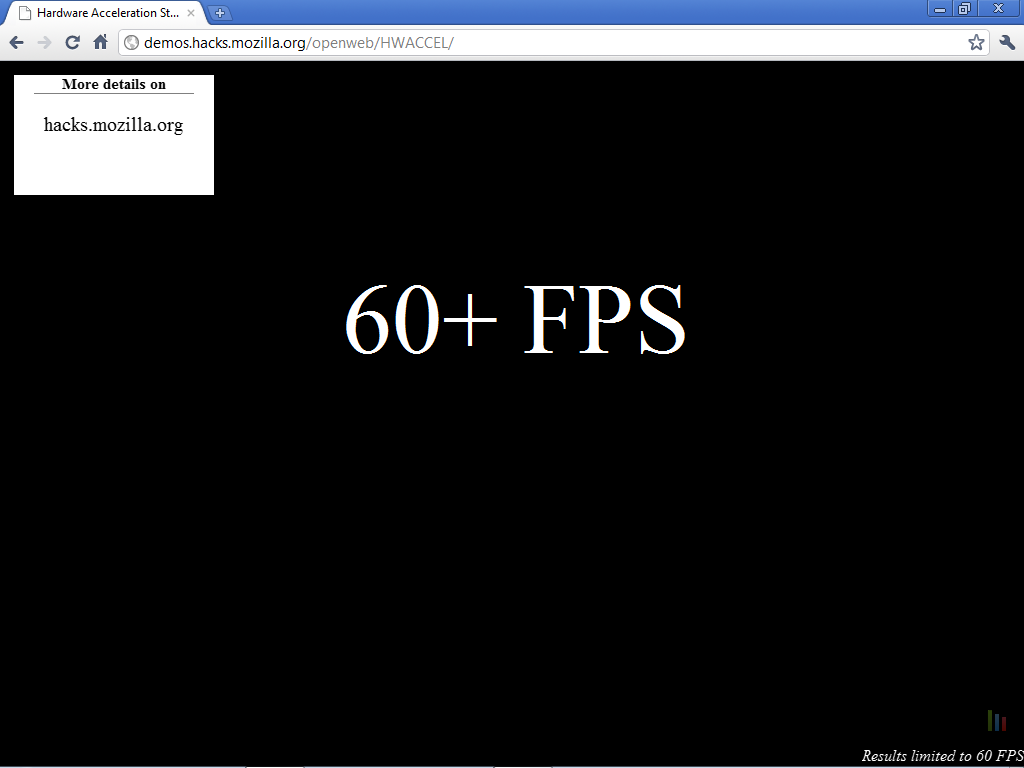
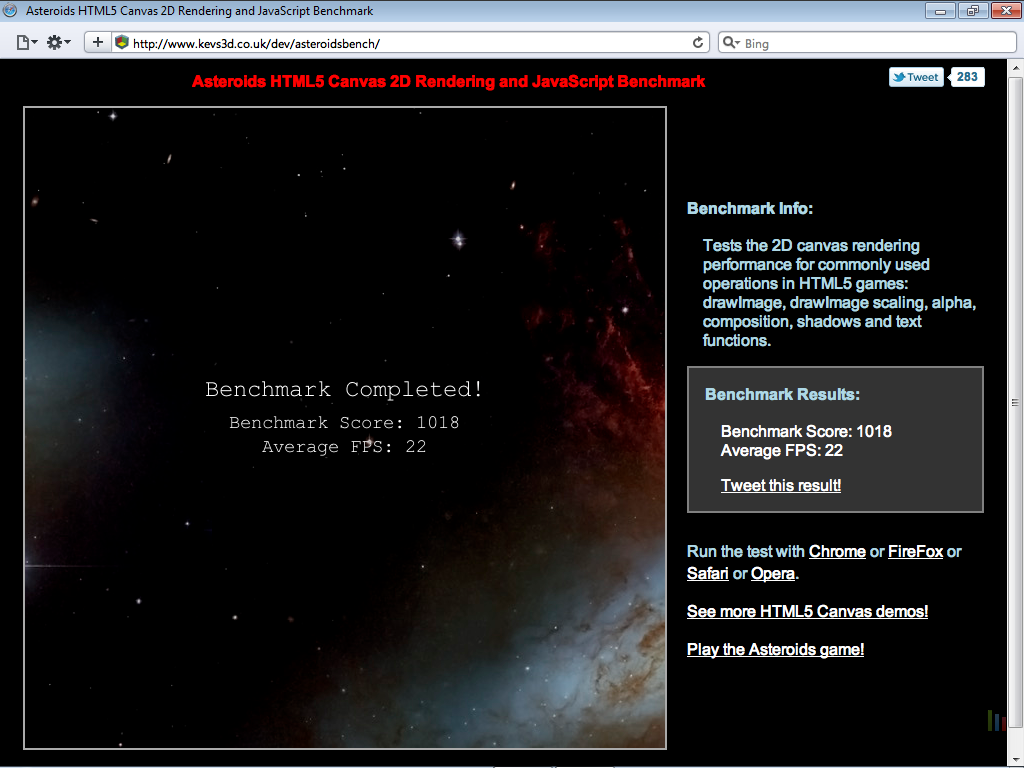
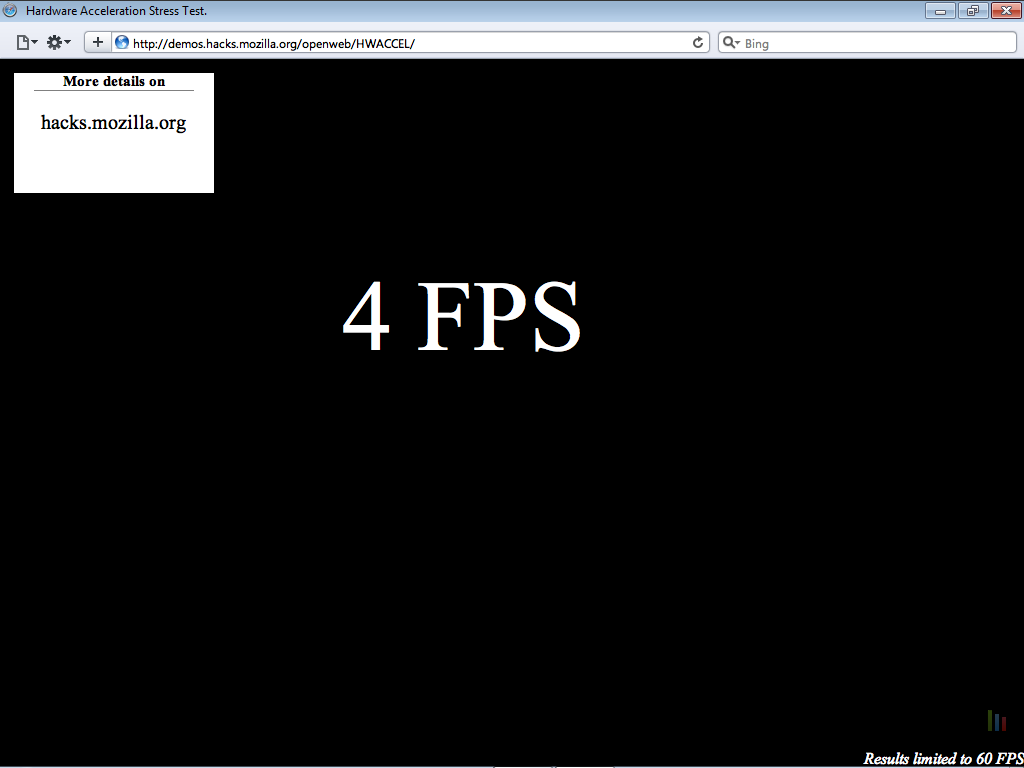
(Asteroids HTML5 Canvas 2D, Hardware Acceleration Stress Test Mozilla)
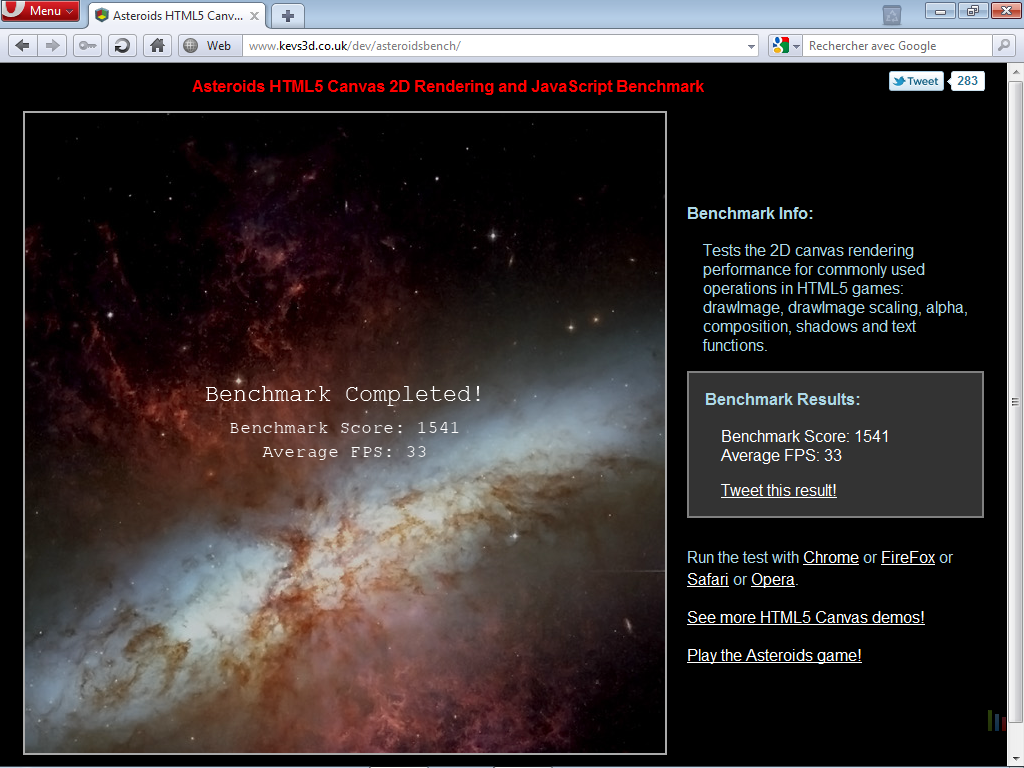
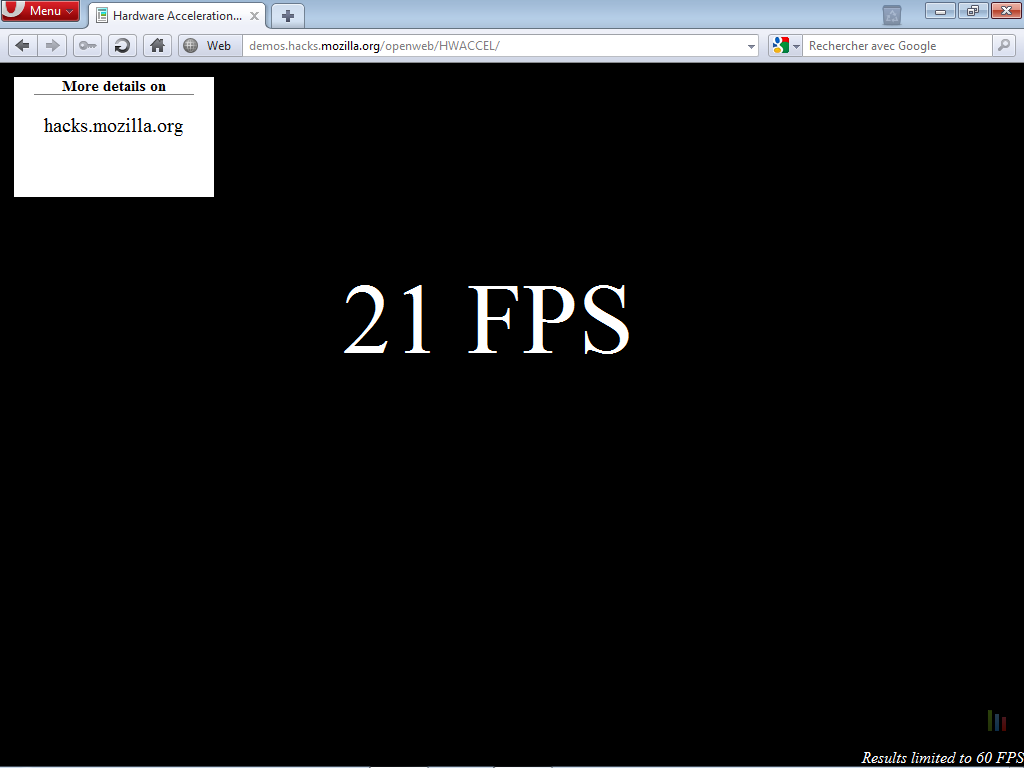
Asteroids HTML5 Canvas 2D Rendering et JavaScript est un test de performance qui s'appuie sur la 2D Canvas utilisée pour les jeux HTML5 (drawImage, drawImage scaling, alpha, composition, shadows and text functions). Hardware Acceleration Stress Test de Mozilla teste l'accélération matérielle (texte, images, CSS, 2D HTML Canvas, Direct2D…). Voici les scores et FPS obtenus :
Internet Explorer 9 : Asteroids Canvas score 2 365, 50 fps / "HAS Mozilla" Plus de 60 fps
Firefox 4 : Asteroids Canvas score 678, 15 fps / "HAS Mozilla" Plus de 60 fps
Chrome 10 (642.204) : Asteroids Canvas score 1 484, 31 fps / "HAS Mozilla" Plus de 60 fps
Safari 5.04 : Asteroids Canvas score 1 018, 22 fps / "HAS Mozilla" 4 fps
Opera 11.10 :Asteroids Canvas score 1 541, 33 fps / "HAS Mozilla" Plus de 21 fps
Le score le plus élevé à l'Asteroids HTML5 Canvas 2D Rendering et JavaScript est une fois de plus pour Internet Explorer 9 (2 365, 50 fps) pour qui l'accélération matériel est concrète ! Il est suivi par Opera 11.10, Chrome 10, Safari 5.04 et Firefox 4 en bon dernier. Les tests "Hardware Acceleration Stress Test de Mozilla" sont une formalité pour IE9, Firefox 4, Chrome 10 qui dépassent les 60 fps. C'est uniquement Opera 11.10 (21 fps) et Safari 5.04 (4 fps) dépourvus d'accélération matérielle qui sont pénalisés. Notez au passage que ces résultats sont déjà très différents dans la version Opera 11.50 alpha (60 fps et plus) qui rejoint les leaders.
Conclusion

En matière de performances pures et de tests de compatibilités (Javascript, HTML5, accélération matérielle) deux navigateurs sortent véritablement du lot, il s'agit respectivement d'Internet Explorer 9 qui a fait un bond en avant phénoménale et de Google Chrome 10 qui pour ce dernier a su s'imposer en moins de trois ans. Ils sont suivis par Opera 11.10, Firefox 4 et Safari 5.04. Mais bien entendu, ces critères très pertinents et facilement mesurables ne font pas tout. L'internaute doit aussi prendre en compte, selon son usage, du temps de démarrage des navigateurs, sur un seul portail d'accueil ou sur une dizaine d'onglets simultanément, de l'occupation mémoire engendrée par l'ouverture de plusieurs sites côte à côte… et pour cela Chrome 10 et Opera arrivent largement en tête (entre 350 et 400 Mo pour 10 onglets ouverts) !
Un choix qui reste encore à faire en fonction de son OS et de son usage du web
Si on recherche donc un navigateur ultra-performant sous Windows Vista ou 7 exclusivement pour une navigation standard, il ne faudra pas chercher trop loin, ce sera Internet Explorer 9 remis au goût du jour. Notez aussi qu'Internet Explorer 10 est déjà sur les rails (version preview IE10) Pour tous les OS Windows, XP y compris, GNU/Linux et OS X, les choix sont aussi très à la hauteur avec Chrome 10 sans cesse en progrès, la suite Internet Opera 11.10 toujours novatrice qui se passerait presque d'extensions tant elle est complète (la prochaine version 11.50 devrait intégrer l'accélération matérielle sur tous les terminaux compatibles et ce indépendamment de l'OS utilisé) et bien entendu Firefox 4 qui conserve encore la préférence de ceux qui ne peuvent pas se passer de leurs extensions favorites. Concernant Safari 5.04, nous pensons qu'il reste pour lors mieux adapté sous OS X que sous Windows et attendons de pied ferme la prochaine version qui on l'espère rattrapera son retard face à la concurrence.